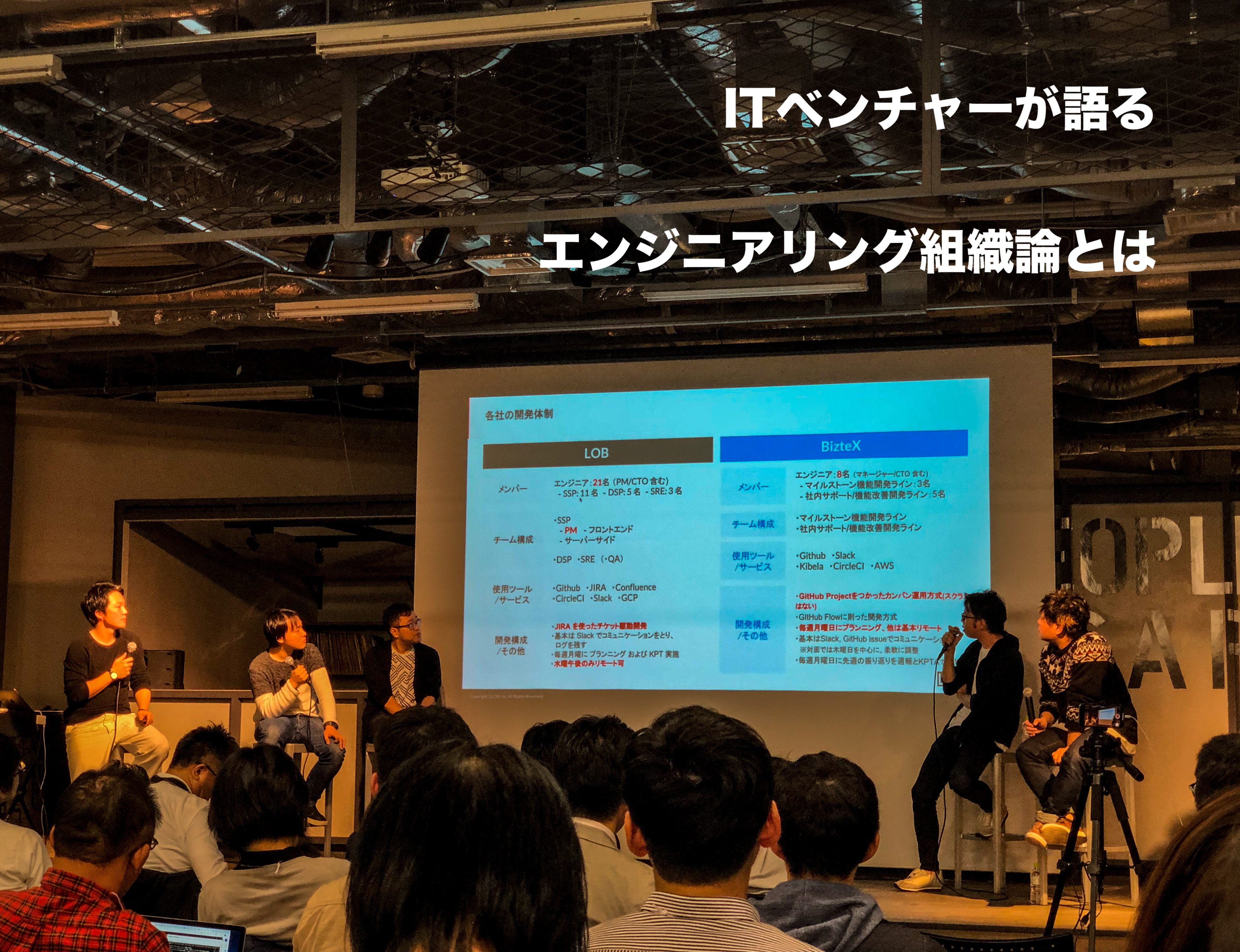
勉強会【LIG・エアークローゼット・DMM】3社のフロントエンド開発最新事情に行ってきた
※まだ現段階では資料が共有されていないため昨日のメモを元に記載させていただきます。
イベントURL
https://dmm.connpass.com/event/97012/
グラフィック表現に関して、デザイン領域に踏み込んで開発を行える制作体制の魅力
フロントエンド+デザイン
デザインの実装もフロントエンジニアが実装する
フロントエンドの技術選定は各エンジニアに裁量が与えられている
フルJSアーキテクトで作るエアークローゼット
フルJs開発のメリット
早い(開発)、安い(学習コスト)、美味い(共通化)
デメリットは飽きてしまうこと=>パーツの実装単位で興味のある技術を使って新鮮さを出している
DMMのサービスを支える最近のフロントエンド技術 ~ next.js の実践利用 ~
発表者の方は元デザイナーのWebエンジニア
DMMはフロントエンド、バックエンドという括りを無くしてWebエンジニアで統一したそう。
NextJs導入理由
・DMM社内で使った前例がなかった
・発表者の方が以前から触っていた
=> こういう動き方は自分も真似したいと参考になりました。
発表の中で個人的に気になった内容
redux (redux-saga) の設計にシーケンス図を用いてみた話
https://inside.dmm.com/entry/2018/08/09/redux-saga-sequence-diagram
DMMのエンジニアブログ
https://inside.dmm.com/
パネルディスカッション”フロントエンド悩みゴト相談会”
チームの雰囲気作りについて
・チームランチなどチームで動く機会を増やす
・特に職種間での関係を意識している
技術選定について
・ちょうどいいものを使う(オーバースペックはX)
・デザイナーや、バックエンドエンジニアにも積極的に相談する
今後のフロントエンドの技術の流れについて
・Vue、Reactはここ3年近く使われておりすぐには無くならないだろう
・コーダーとしての仕事はどんどんなくなっていくだろう
=>スペシャリストとしての分野が今後増えていくだろう
=>フロントエンド+バックエンド、フロントエンド+デザイン などできる業務の幅を広げる
まとめ
・フロントエンドの領域にとどまらずデザイン、バックエンドなどにも領域を広げよう
・フロントエンドは変化が激しい職種なので各々にあった生存戦略を考えよう。